New Day, a new reason to scratch my head. This time, User Agent Stylesheet on Safari. It overwrites my CSS and makes my title bold. (This is now fixed, thanks to Christopher Kirk-Nielsen! see below)
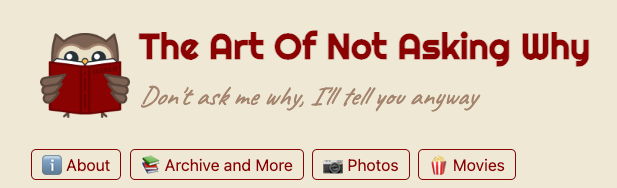
Here’s my website’s title on Firefox, Edge and Arc (Chromium-based):

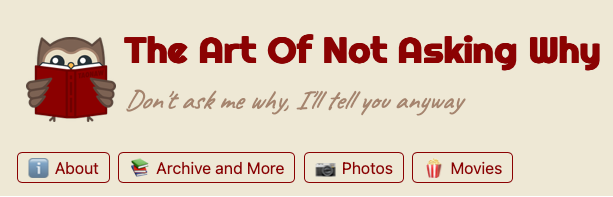
… And here’s my website’s title on Safari:

The issue seems to be rooted in something called “User Agent Stylesheet,” which, from my understanding, is a user-browser-made CSS stylesheet that comes on top of the website’s CSS and overwrites it. My website is not the only place, by the way. Certain websites I visit also seem to have too much of a font-weight, though most are fine.
It makes sense to adjust certain visual elements to the user’s liking, and I can stand behind that. Your browser, your rules.
However, I didn’t know this thing existed. I have no idea why Safari thinks I’d like all <H1> tags in bold and where to find this setting to get rid of it.
The fix: define the desired font-weight.
Why: I did not define my bold-weight for the site’s header because it looked fine as long as I used Arc and Firefox. Safari is a bit special, and it decided that since this looks like a header, it should probably be bold. With the font-weight defined, it uses what it’s told.
