Back to digital journaling once more...
For the last week or so I’ve been journaling on my computer again instead of in my notebook. This is a cycle for me I keep going through.
The urge to write in a handwritten journal is there, and I love the feeling of sitting down at a desk with a good pen and paper pages. The problem I’m having is the amount of details I need to put in—and with it, the time I need to spend on writing—and the references I need to make while writing.
Unsurprisingly, the culprit is my work. There are so many to-do items each day that, combined with my personal tasks, Start to cause me to lose track of the big picture. While I still have my projects organized in big bullet points with all the references I need in org-mode, I am missing the “so, what does this make me feel?” aspect of it all—the reflection of looking back on what I did last week or last month.
This is where my written journal would have fit in, but a written journal cannot link to my projects directly. Meanwhile, when I want to write about a fun hangout I’ve had, I want to include a list of places and map snippets, and while I can do that in my notebook, I just don’t have the time to find the locations, write down the addresses, and print out maps snippets - all are things I do within minutes in my digital journal.
Another issue is that my hand cramps if I keep writing for a long time, especially as I start writing faster or get excited. My handwriting becomes sloppier and I can’t fix my spelling mistakes without crossing out a word. Sure, I can use write out (or Tipp-Ex, depending on where you’re from), but that introduces even more time and more friction.
I started to realize that instead of just writing, the first thought I have is if I should write, where, and when. The option of taking out a personal notebook filled with intimate details is not realistic in most cases most of the time, so I can only reflect on my day at specific times that I don’t always have or want to spend on something else. I miss the availability of “just writing” what I need.
Ironically, I use a notebook, my pocket one, to write quick ideas or summaries. Again, it comes down to speed: taking my pocket notebook out of my pocket with my pen to write something down is faster than doing it on the phone.
So I guess I came a full circle. Journaling is digital, and quick ideas I want to capture are handwritten in a notebook. 📓 🤷🏼
About Dunbar and (not having) Relationship Circles
I have an indirect problem with the Dunbar number and measuring relationships in circles. It’s not Dunbar; the limit is how many close (or best) friends I can have. That number (the Dunbar number) makes sense to me. It’s more that I don’t really have these circles people talk about.
While I have some form of a hierarchy in my relationships, I probably don’t separate them the same way most people would. For one thing, I’m non-monogamous, which means I don’t have just one “life” partner. I gave up on trying to make this monogamous model work for me a long time ago. For another, intimacy does not automatically mean sex to me, which I feel is heavily indicated when people say “intimate.”
So now that I look at these charts, what are my circles? If I’m comfortable with someone and feel close enough to them (good friend? best friend?), an intimate connection is possible, at least for me. There’s no separation. You could argue with me that an intimate relationship could maybe “promote” someone from a “good” friend to a “best” friend, but that’s not true for me either, especially if you mean sex.
Now add to that the fact that I’m child-free to this confusion (I don’t want to have kids, and neither do my partners), and the whole family unit model goes out the window.
OK, so where do I draw the circles?
That’s the thing. I don’t think I have circles. Maybe one circle, which is more like a cloud of “good friends” (which includes close friends, best friends, whatever friends) and just people I know. These folks can move closer to me and further apart, as they have over the years. Beyond the cloud, there’s another level of acquaintances, people I have a routine with (like co-workers) that are something Nick calls recurring strangers. And beyond that..? I don’t think I have much of anything. It’s just people.
So, I don’t know. I never quite fit into these norms, and I still don’t. For me, it’s just how I live.
I’m still figuring out how to use my notebook for different things. For now there are four main things: reminders, bigger tasks, points before a meeting and taking apart bigger ideas, or brainstorming.
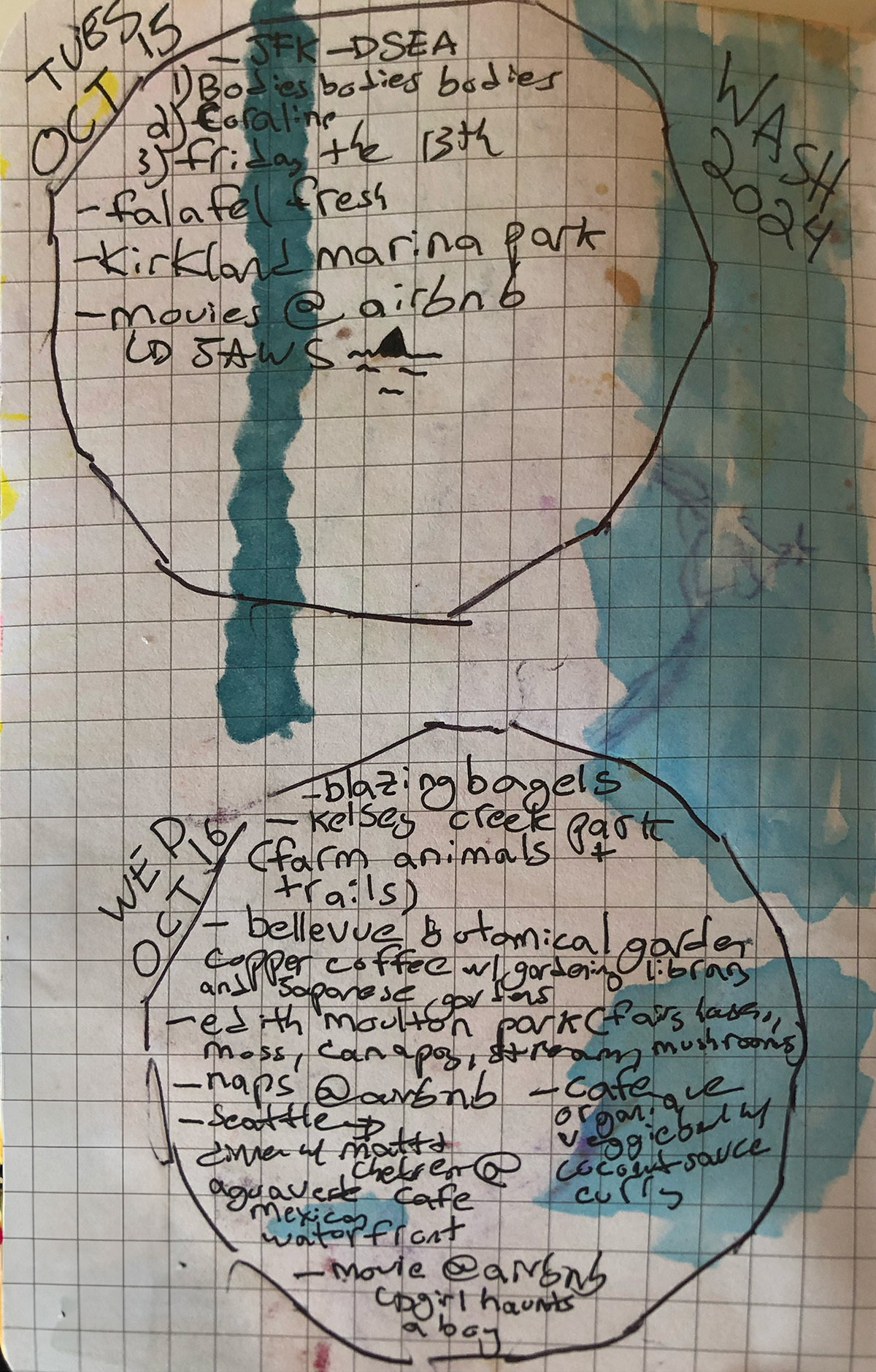
NK, on the other hand, has been using notebooks for years. Being the colorful person they are, they develop creative ways to write down their thoughts. One of the ways they choose to enclose lists in days is in circles. I’m not sure I’ll adopt this system myself, but it does look good.
Here’s a look 📷 of two days from our vacation, with their permission:

There are two kinds of friends you want to keep around: special ones and those that become special. The third kind, you shouldn’t keep around.
morning thoughts
The farmers market always makes me want to do a breakfast like this one. Veggie power!

Watched the first episode of “Kevin Can F*** himself” with Nat. Did not like. It doesn’t make sense to me that people believe in fantasies and ignore reality. Yet, we have that guy running for president again… Yeah, I guess people believe what they want to believe.
Annie, RSS, and good blogs
Annie has been off and on my Micro.blog feed for a while, but with her latest guide to RSS, it’s time she stays there as a permanent person to read. I’ve added her to my recommended reading. Go read her guide, it’s funny and in your face at the same time, much like the woman herself.
After reading it, I realized that my own RSS reader on my Android (I use Feeder, it’s free) is lacking some important blogs (including Annie’s) so I added them.
I like people who write about their lives and share their raw personal existence, whether pain or happiness, and Annie is a “master1” of the craft.
Her latest post about relationships made me think I should add my two cents—or probably a whole jar of them—when I get to it.
1 mistress is the right form, but this word has been hijacked for sexual meanings that have nothing to do with Annie or her blog. It’s one of those things that pisses me off.
One of my favorite parts of any vacation is to be back home. The trick is that you have to go somewhere first, so it’s time for you to go out to the places you will be from, as the famous song goes. As much as I like my adventures, I love my own slice-of-life corner, ya know?
Bluesky has been steadily increasing as a second-place social place after Mastodon, but I never paid too much attention to it. I’m glad Chris Titus did, now I’m playing around with it.
Time to leave later today. It’s been grey since we got here, but somehow it added to the charm of the place with Halloween and everything. X-files trees and stormy-like beaches 📷


We were told these little “coffee huts” are everywhere in gas stations here. I like the idea:

With Sinwar's death, time to move forward
Sinwar is dead, and Israel’s Netanyahu is offering a “pardon” for Hammas terrorists if they release the hostages. This is good, and I’m glad to see this statement in English, but it’s not enough.
Israel was never too good at explaining itself to the rest of the world, and the war in Gaza (and in Lebanon) is just another example. Many people do not understand the details, and some don’t even know why Israel went to war to begin with. Once again, Israel leads two steps in the direction of war and half a step in the direction of peace.
There’s no question: the hostages must be returned. But instead of waiting for whatever leaderless fractions remains of Hamas in Gaza to take the initiative, Israel should step in.
Sinwar is dead, and Hamas is in shambles. Gaza is a hip of rubble, with thousands dead and millions without a home. It’s time to stop the onslaught and step in with humanitarian aid. It’s time to call other Arab nations - and the US - to step in and help the Palestinians to get the freedom so many Americans and Europeans feel they deserve (I don’t believe the Palestinians in Gaza can care about freedom at this point; they are to concerned with surviving the next day). The Arab nations will fail and argue among themselves because they don’t care. They never did. The US might draw some plans to look good for the elections, with both sides having different versions. And Israel will pull up its sleeves: “Well, if no one’s gonna do it…” and get to work. Yes, while the hostages are still in the tunnels. While the world is still screaming about genocide. Israel can still maintain an army presence to protect a project like this while still looking for the hostages. One does not prevent the other.
This is the chance to move forward and show everyone another side to Israel. It’s the chance for Netanyahu to step forward and tell his blood-thirsty right-wing Ben Gvir and Smotrich monsters-ministers to put a sock in it. It’s time to show the Palestinians that Israel can offer a better alternative than Hamas ever could. It’s not that hard: the houses Israel will erect will not come with built-in tunnel entrances in children’s bedrooms, and the mosques will not come complete with weapons stockpiles in their basements.
Everyone will yell. It will look like an absolute shit show. But if Israel keeps at it, just like it kept with the war, something amazing will eventually happen. People will see that the only way to do something is to do something and not just talk about it. Hamas will be destroyed because it will stop having a reason to exist. And maybe, just maybe, after years of work with help from other nations that will slowly join, Palestine will be free, with support from everyone, including the Israelis right next door who won’t go anywhere - not the river, and not the sea.
On the beach, this quiet small town was bathing in the sun. 📷

A trip to Rosario Beach in the afternoon finally turned on the “vacation mode” switch in my mind. Walking the trails near the cliffs and being surrounded by quiet and nature, and not a single piece of trash in sight, it’s shocking. New York parks are so dirty 😔
A warm-up photo with my camera 📷

Breakfast is veggie lasagna with a glass of intense juice at a local French cafe. A walk with a fluffy dog is next on the agenda.

Note to self, again: don’t write long posts. It doesn’t work well, especially after not blogging for several days. Short posts already take enough time between writing, editing, uploading photos, checking links, and spreading the word. Long posts never see the light of day. Split ‘em.
In Washington, it seems there are parks around every corner. A park for a walk. A park for sitting on a bench and relaxing. A park for you and your dog - and then a dog park inside that park as well. There’s even a spot for gnomes.
Fun times. 📷



I don’t know Bob yet, but this place smells nice 🥯and it is much cheaper than flying to NYC, for sure ☺️

I’m up. Way too early for Seattle, but normal for New York. I’m ready to make coffee and ready to work, jump on my emails, fill up my schedule, drop down to pushups.
I don’t understand this time off. I’m not sure I like it just yet. What is happening?
Extra money for priority boarding. Buy lunch on the plane if you want more than crackers and juice. Pay up if you want space so your knees don’t touch the seats in front of you. Faster WiFi that allows you to work is premium.
And ads. Ads everywhere. On the walls of the jetway, on the terminal top walls, when you have to see them as you slowly zigzag in line to the security check. Before movies. After movies. On brochures.
Services are crappy in advance, so you have to pay your way out of the imposed sub-minimum. Sad.
We arrived. Krickland feels colder than New York, probably because of the humidity next to Washington Lake. It’s a chill kind of evening here, with no obligations. My stomach is full, and I’m ready to go to bed, but it’s too early for me in this time zone.
